

- #How do i resize a photo in wordpress newsletter plugin install
- #How do i resize a photo in wordpress newsletter plugin update
- #How do i resize a photo in wordpress newsletter plugin archive
- #How do i resize a photo in wordpress newsletter plugin pro
Please understand that we can provide personal email support only to customers of the pro version. Setting the correct image sizes for your WordPress site is crucial for user experience and performance. Therefore you have to generate your existing featured images after you have changed any image size.ĭo not hesitate to contact us if you have any questions beyond the theme documentation. WordPress does only generate the image in different sizes when you upload an image. So if an image is larger than the default threshold (2560px) WordPress will automatically scale it down. It allows you to create beautiful and mobile-responsive image galleries in WordPress with just a few clicks. Envira Gallery is the best WordPress photo gallery plugin in the market. Within this update, they added a feature that forces large images to scale down in size so that they are web-ready. In this article, we will share some of the best WordPress plugins for managing images more efficiently on your website.
#How do i resize a photo in wordpress newsletter plugin update
They are added below the default Media settings of WordPress Core. Last week, WordPress released its 5.3 update and with it, they introduced a range of new features.

#How do i resize a photo in wordpress newsletter plugin install
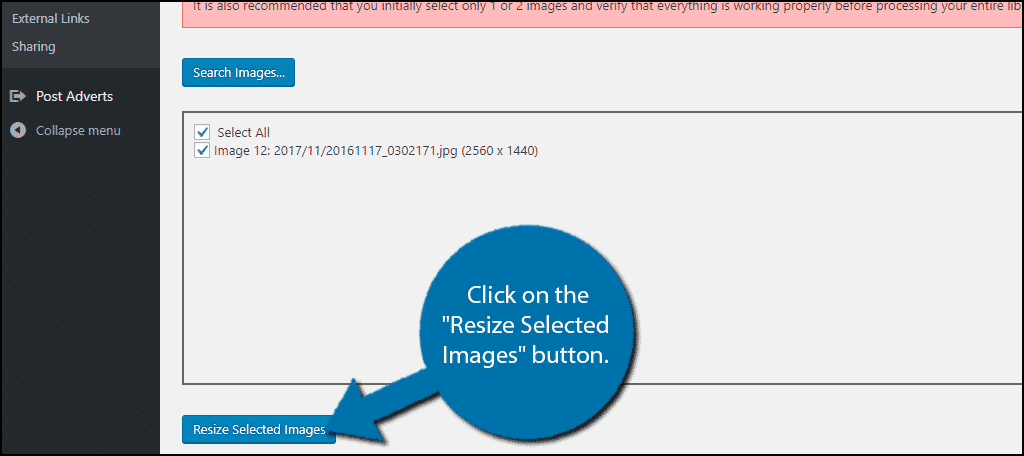
You can download the plugin on /plugins/simple-image-sizes or simply search for Simple Image Sizes on Plugins → Add new in your WordPress backend to install the plugin.Īfter you have installed and activated the plugin, you will find additional image size settings on Settings → Media. You can change the default defined image sizes with the Simple Image Sizes plugin. Defer offscreen images lazy load images and background images. Properly size images resize large images to correct dimensions. GTmetrix and PageSpeed Insights show the same image optimizations since GTmetrix’s update. Now go to Settings -> Max Image Size Control, and open the. Find Unoptimized Images In GTmetrix + PSI. In the search box enter the name of the plugin, and when it shows in the list, click Install. To do this, in your admin interface go to Plugins -> Add New.
#How do i resize a photo in wordpress newsletter plugin archive
From that image WordPress generates a thumbnail image with 85 x 85 pixels for archive pages, a 160 x 160 pixel image for single posts and a 800 x 400 pixel image for the featured posts slideshow. As with any other WordPress plugin, before you can use it you need to install and activate it. Resize the default thumbnail size and regenerate them using a plugin like Regenerate Thumbnails or Simple Image Sizes. If that causes your problems, you can disable image compression or lower it a bit more. The theme will then use these different sized images on various locations in the theme.įor example: You upload and set a featured image of 1024 x 800 pixels. By default, WordPress compresses your images at about 82 quality to improve site performance for mobile users. WordPress will crop your uploaded image to all these sizes when you set a featured image. Our themes usually define several image sizes for the featured images.


Highly recommend it, you can’t go wrong for speed, features, ease of setup, etc.A lot of WordPress themes use featured images for certain theme elements like post thumbnails or image slideshows. Had a question for their support and it was answered within a few hours. So we did what was no small task and switched over 30 photo galleries on our event site over from Envira to NextGen. Without ANY setting issues or trying to figure out anything, it immediately worked, and FAST – the exact sane gallery with exact same images loads INSTANTLY in NextGEN and takes 20 or more agonizing seconds in Envira. When a contributor uploads an image that is larger than the configured size, Imsanity will automatically scale it down to the configured size and replace the original image. Choose whatever size and quality you like, and let Imsanity do the rest. NextGEN is the most widely used, so we bought the pro plugin and installed it. A lot of WordPress themes use featured images for certain theme elements like post thumbnails or image slideshows. Serve perfectly optimized images from the fastest WordPress CDN plugin. Automatically resize huge image uploads with Imsanity. So, reluctantly we knew we had to change our gallery plugin. too many frigging plugins (you want to do that? you need a plugin – you want mobile? another plugin, you want pagination, another plugin.) OMFG it was ridiculous. Now go ahead and click the Add New button. To start, open up your WordPress dashboard. That way, it’ll be really easy to find it when you need to copy the link. the bottom line is their core programming for how gallery pages load, specifically Masonry, causes 30+ second page loads. The easiest way to add an image to WordPress is to upload it to the Media Library. but, it’s been getting slower and slower to the point of being unusable. I’d been reluctant to use NextGEN because for some reason, a while back, I remember negative reviews, things about speed, etc…


 0 kommentar(er)
0 kommentar(er)
